
7
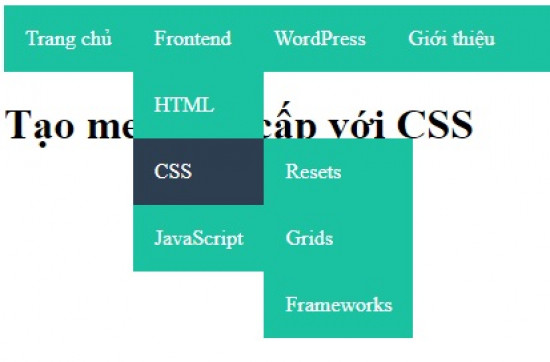
Tháng 11Tạo menu đa cấp sử dụng CSS
Bài viết này hướng dẫn cách tạo một menu đa cấp sử dụng HTML và CSS.
Đầu tiên, trong HTML sử dụng các thẻ HTML lồng nhau như sau:
<ul class="main-navigation">
<li><a href="#">Trang chủ</a></li>
<li><a href="#">Frontend</a>
<ul>
<li><a href="#">HTML</a></li>
<li><a href="#">CSS</a>
<ul>
<li><a href="#">Resets</a></li>
<li><a href="#">Grids</a></li>
<li><a href="#">Frameworks</a></li>
</ul>
</li>
<li><a href="#">JavaScript</a>
<ul>
<li><a href="#">Ajax</a></li>
<li><a href="#">jQuery</a></li>
</ul>
</li>
</ul>
</li>
<li><a href="#">WordPress</a>
<ul>
<li><a href="#">Themes</a></li>
<li><a href="#">Plugins</a></li>
<li><a href="#">Tùy chỉnh bài viết</a>
<ul>
<li><a href="#">Hỏi/Đáp</a></li>
<li><a href="#">Đánh giá</a></li>
</ul>
</li>
<li><a href="#">Tùy chọn</a></li>
</ul>
</li>
<li><a href="#">Giới thiệu</a></li>
</ul>
Thiết lập thuộc tính position CSS của thẻ <li> cha là 'relative'
ul {
}ul li {
display: block;
position: relative;
float: left;
background: #1bc2a2;
}Thiết lập CSS để ẩn các menu con
li ul {
display: none;
ul li a {
display: block;
padding: 1em;
text-decoration: none;
white-space: nowrap;
color: #fff;
}ul li a:hover {
background: #2c3e50;
}Hiển thị các menu con khi hover
li:hover > ul {
display: block;
position: absolute;
li:hover li {
float: none;
}li:hover a {
background: #1bc2a2;
}li:hover li a:hover {
background: #2c3e50;
}.main-navigation li ul li {
border-top: 0;
}Hiển thị menu thả xuống cấp thứ hai ở bên phải của menu thả xuống cấp thứ nhất.
ul ul ul {
left: 100%;
top: 0;
}
left: 100%;
top: 0;
}
Fix 1 số lỗi
ul:before,
ul:after {
content: " "; /* 1 */
display: table; /* 2 */
}
ul:after { clear: both; }
ul:after {
content: " "; /* 1 */
display: table; /* 2 */
}
ul:after { clear: both; }


Đánh giá